Semantic Html Cheat Sheet - Want a quick review with just a list of all the cheat sheets, checklists & flowcharts on the website? Semantic element clearly describes its meaning to both the browser and the developer. Semantic html introduces elements that can tell developers exactly what the element does or where it’s placed based on the name of that. With semantic html we were introduced to elements that tell developers and browsers exactly what it does and what content should. Learn how to use semantic html elements to create meaningful and accessible web pages. With semantic html we were introduced to elements that tell developers and browsers exactly what it does and what content should. That's the whole purpose of the cheat sheet, to give you some quick accurate ready to use code snippets for common. This cheatsheet provides definitions, examples and.
With semantic html we were introduced to elements that tell developers and browsers exactly what it does and what content should. Learn how to use semantic html elements to create meaningful and accessible web pages. Semantic html introduces elements that can tell developers exactly what the element does or where it’s placed based on the name of that. This cheatsheet provides definitions, examples and. Semantic element clearly describes its meaning to both the browser and the developer. Want a quick review with just a list of all the cheat sheets, checklists & flowcharts on the website? With semantic html we were introduced to elements that tell developers and browsers exactly what it does and what content should. That's the whole purpose of the cheat sheet, to give you some quick accurate ready to use code snippets for common.
Learn how to use semantic html elements to create meaningful and accessible web pages. This cheatsheet provides definitions, examples and. That's the whole purpose of the cheat sheet, to give you some quick accurate ready to use code snippets for common. Semantic element clearly describes its meaning to both the browser and the developer. Want a quick review with just a list of all the cheat sheets, checklists & flowcharts on the website? With semantic html we were introduced to elements that tell developers and browsers exactly what it does and what content should. With semantic html we were introduced to elements that tell developers and browsers exactly what it does and what content should. Semantic html introduces elements that can tell developers exactly what the element does or where it’s placed based on the name of that.
Semantic HTML. What, Why, and How
Learn how to use semantic html elements to create meaningful and accessible web pages. That's the whole purpose of the cheat sheet, to give you some quick accurate ready to use code snippets for common. Semantic html introduces elements that can tell developers exactly what the element does or where it’s placed based on the name of that. Semantic element.
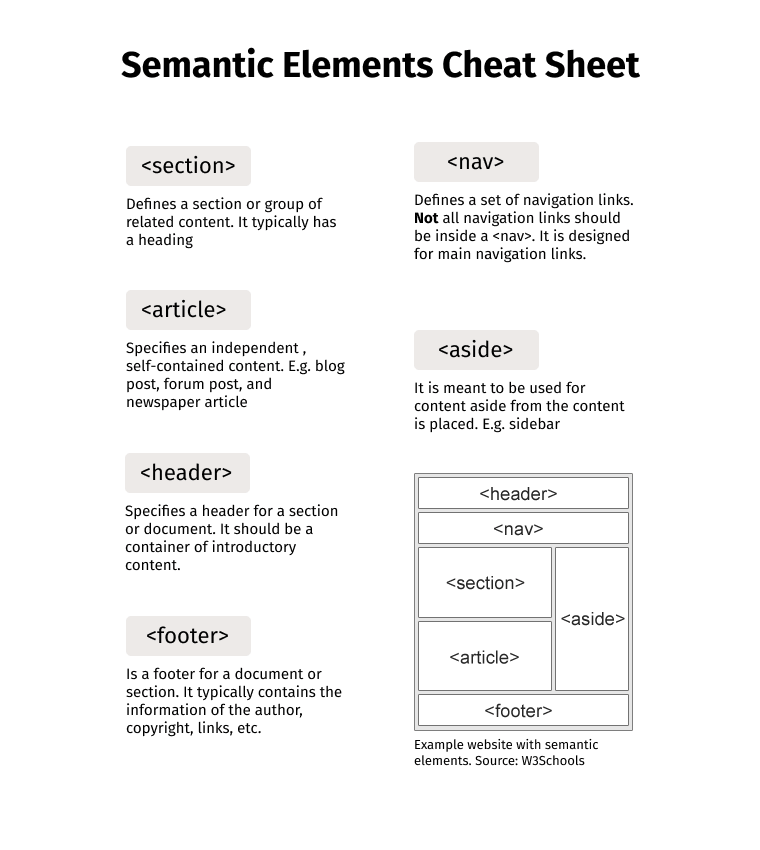
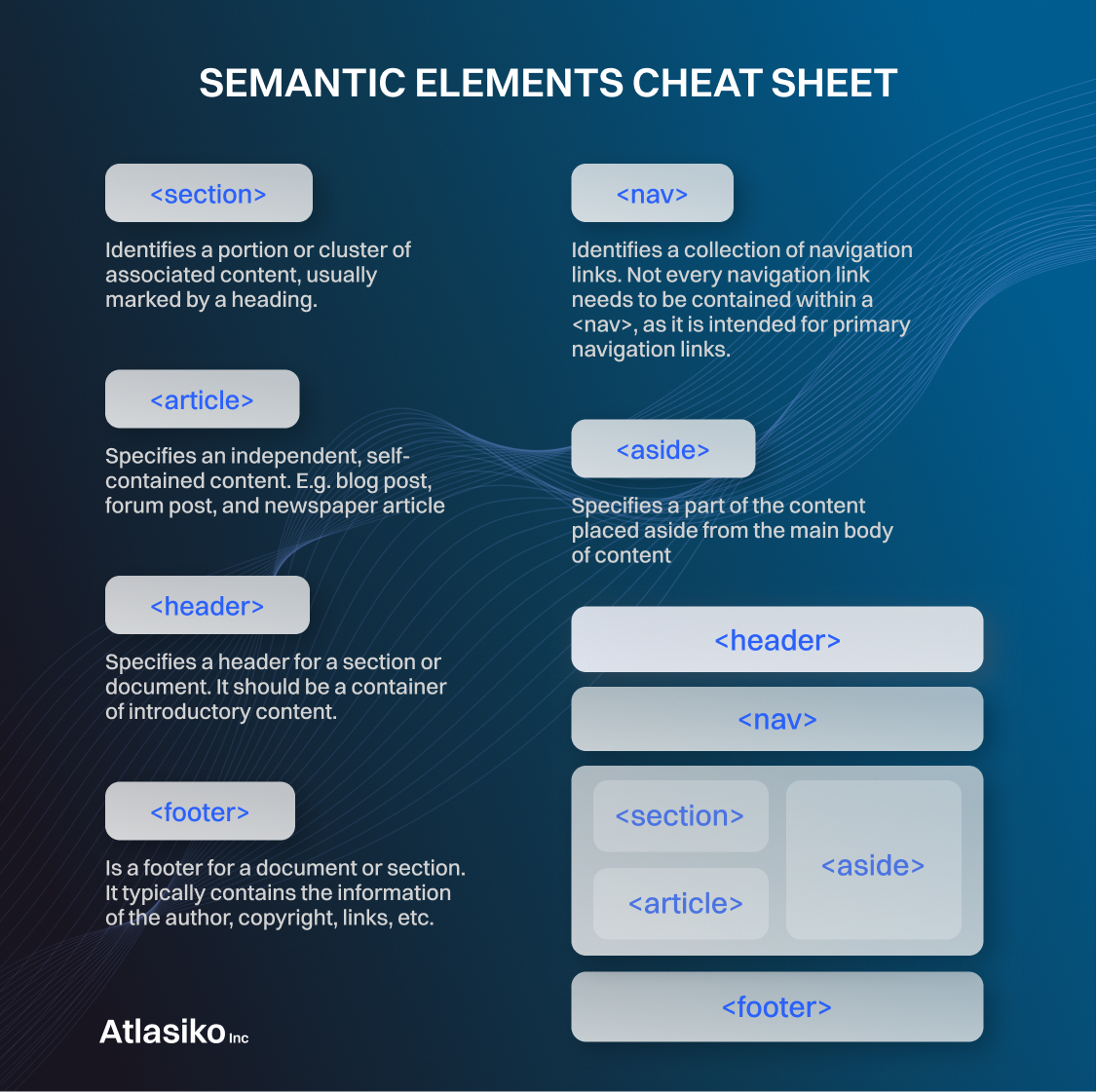
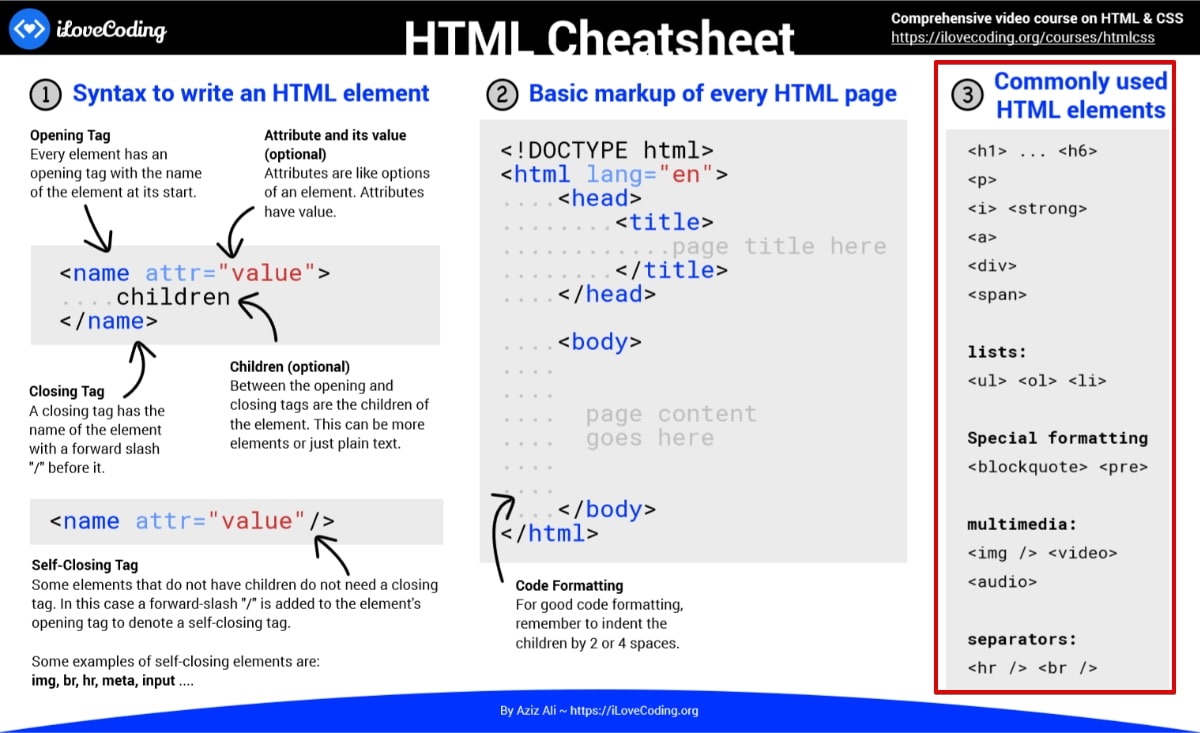
Semantic HTML Cheat Sheet
Semantic element clearly describes its meaning to both the browser and the developer. This cheatsheet provides definitions, examples and. That's the whole purpose of the cheat sheet, to give you some quick accurate ready to use code snippets for common. With semantic html we were introduced to elements that tell developers and browsers exactly what it does and what content.
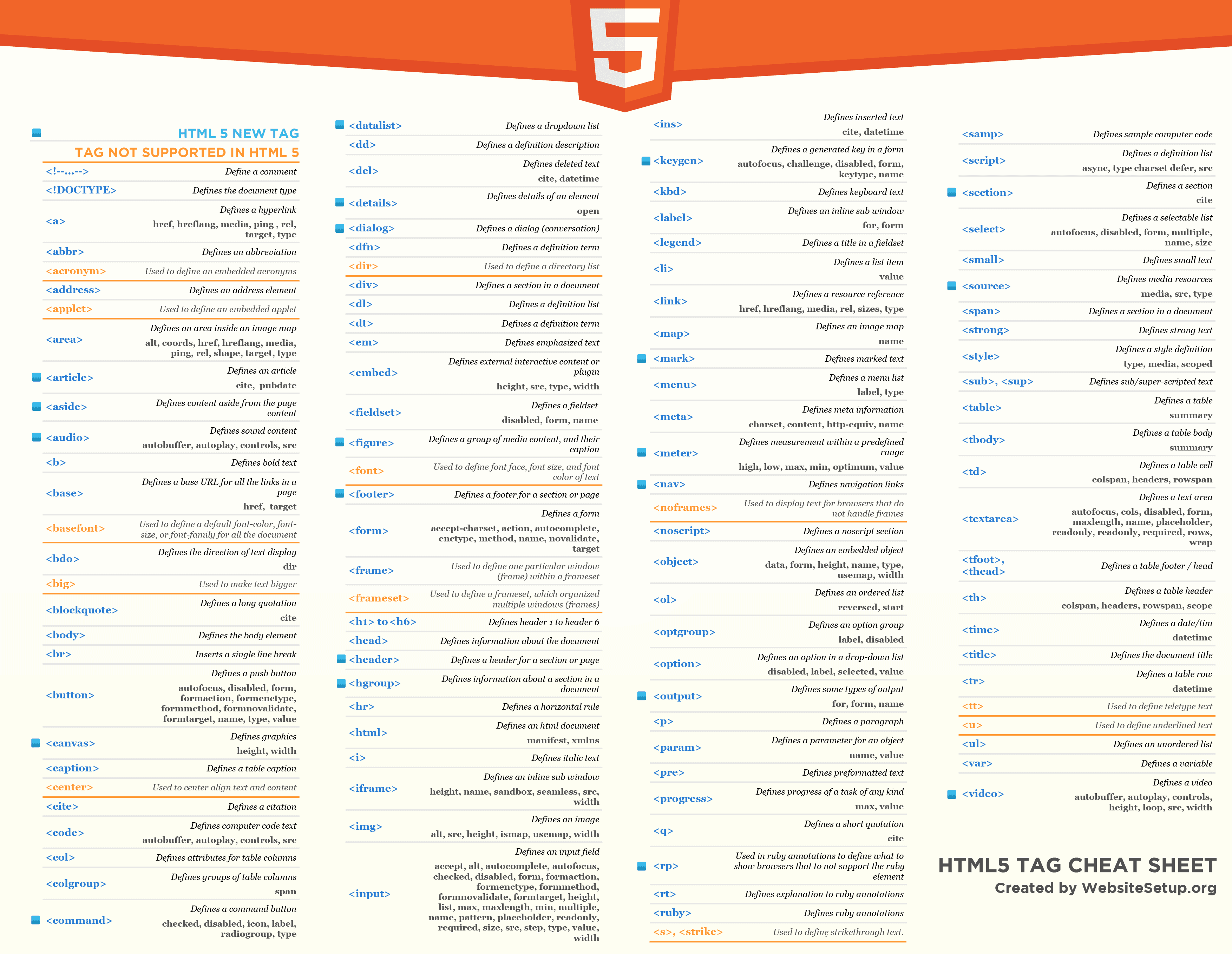
List Of New Tags In Html5
This cheatsheet provides definitions, examples and. Semantic html introduces elements that can tell developers exactly what the element does or where it’s placed based on the name of that. Semantic element clearly describes its meaning to both the browser and the developer. That's the whole purpose of the cheat sheet, to give you some quick accurate ready to use code.
Html Cheat Sheet With Examples at Paul Pineda blog
With semantic html we were introduced to elements that tell developers and browsers exactly what it does and what content should. Learn how to use semantic html elements to create meaningful and accessible web pages. That's the whole purpose of the cheat sheet, to give you some quick accurate ready to use code snippets for common. With semantic html we.
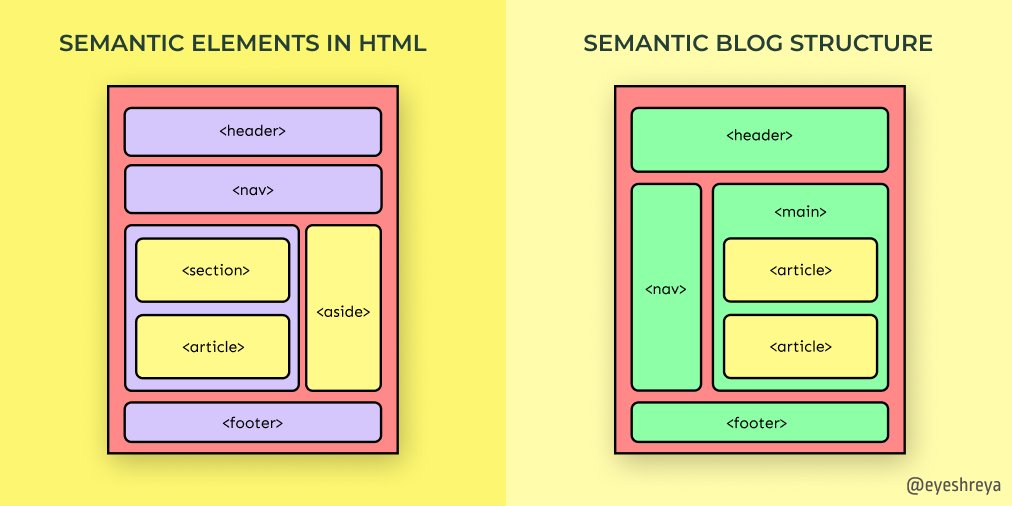
Semantic Elements in HTML 2023 Improve Web Development
Want a quick review with just a list of all the cheat sheets, checklists & flowcharts on the website? Semantic element clearly describes its meaning to both the browser and the developer. This cheatsheet provides definitions, examples and. With semantic html we were introduced to elements that tell developers and browsers exactly what it does and what content should. With.
HTML Cheat Sheet (Updated With New HTML5 Tags) WebsiteSetup
This cheatsheet provides definitions, examples and. With semantic html we were introduced to elements that tell developers and browsers exactly what it does and what content should. With semantic html we were introduced to elements that tell developers and browsers exactly what it does and what content should. Learn how to use semantic html elements to create meaningful and accessible.
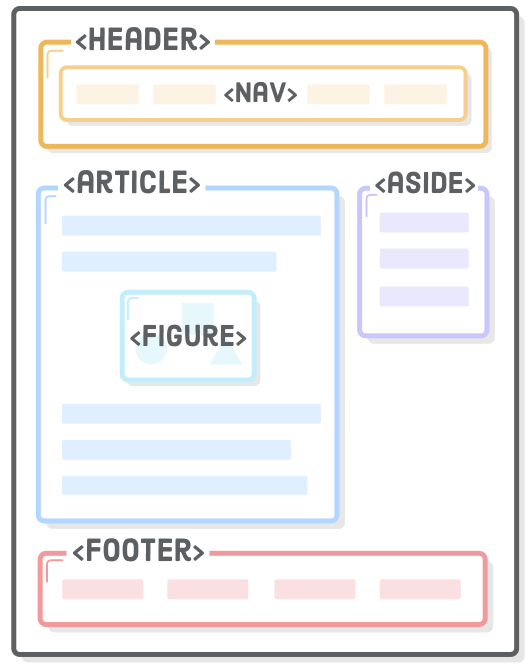
Semantic Elements in HTML
That's the whole purpose of the cheat sheet, to give you some quick accurate ready to use code snippets for common. Want a quick review with just a list of all the cheat sheets, checklists & flowcharts on the website? Learn how to use semantic html elements to create meaningful and accessible web pages. Semantic element clearly describes its meaning.
Semantic HTML What It Is and How to Use It Correctly
Want a quick review with just a list of all the cheat sheets, checklists & flowcharts on the website? Learn how to use semantic html elements to create meaningful and accessible web pages. This cheatsheet provides definitions, examples and. That's the whole purpose of the cheat sheet, to give you some quick accurate ready to use code snippets for common..
Semantic HTML Cheat Sheet
Semantic element clearly describes its meaning to both the browser and the developer. That's the whole purpose of the cheat sheet, to give you some quick accurate ready to use code snippets for common. This cheatsheet provides definitions, examples and. With semantic html we were introduced to elements that tell developers and browsers exactly what it does and what content.
What is Semantic HTML? 🤨
With semantic html we were introduced to elements that tell developers and browsers exactly what it does and what content should. Want a quick review with just a list of all the cheat sheets, checklists & flowcharts on the website? Semantic html introduces elements that can tell developers exactly what the element does or where it’s placed based on the.
Want A Quick Review With Just A List Of All The Cheat Sheets, Checklists & Flowcharts On The Website?
Semantic html introduces elements that can tell developers exactly what the element does or where it’s placed based on the name of that. With semantic html we were introduced to elements that tell developers and browsers exactly what it does and what content should. That's the whole purpose of the cheat sheet, to give you some quick accurate ready to use code snippets for common. Learn how to use semantic html elements to create meaningful and accessible web pages.
This Cheatsheet Provides Definitions, Examples And.
Semantic element clearly describes its meaning to both the browser and the developer. With semantic html we were introduced to elements that tell developers and browsers exactly what it does and what content should.