Link External Style Sheet - An external style sheet is a separate file where you can declare. The html element specifies relationships between the current document and an external resource. Apply styles to a whole website by placing the css into an external stylesheet.
An external style sheet is a separate file where you can declare. Apply styles to a whole website by placing the css into an external stylesheet. The html element specifies relationships between the current document and an external resource.
Apply styles to a whole website by placing the css into an external stylesheet. An external style sheet is a separate file where you can declare. The html element specifies relationships between the current document and an external resource.
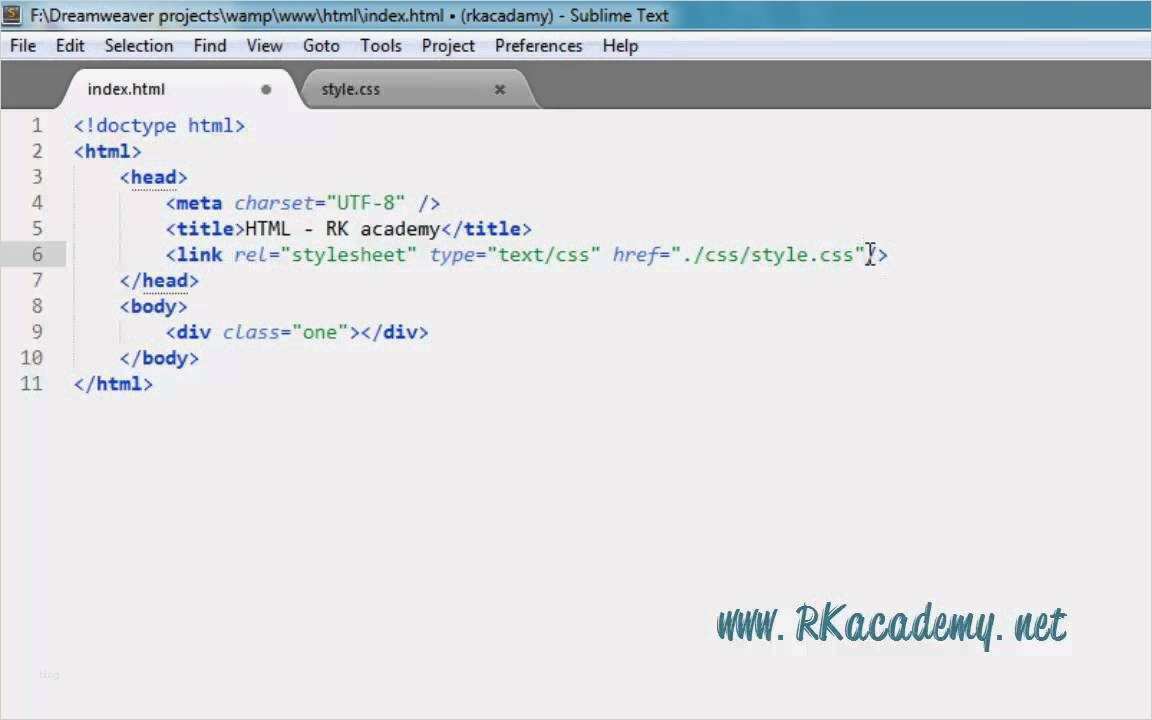
How to Link a Style Sheet (CSS) File to Your HTML File A Defined
An external style sheet is a separate file where you can declare. Apply styles to a whole website by placing the css into an external stylesheet. The html element specifies relationships between the current document and an external resource.
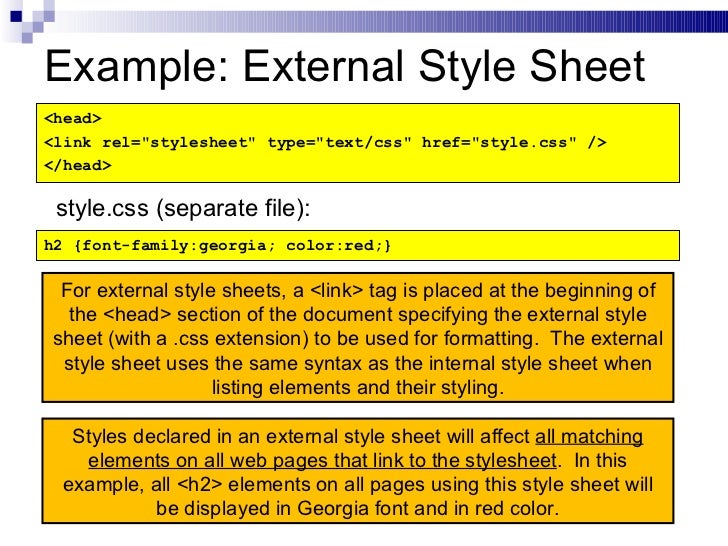
CSS External CSS File Example Learn in 30 seconds from Microsoft
An external style sheet is a separate file where you can declare. Apply styles to a whole website by placing the css into an external stylesheet. The html element specifies relationships between the current document and an external resource.
How to Link a Style Sheet (CSS) File to Your HTML File A Defined
Apply styles to a whole website by placing the css into an external stylesheet. The html element specifies relationships between the current document and an external resource. An external style sheet is a separate file where you can declare.
7.2 external style sheets
Apply styles to a whole website by placing the css into an external stylesheet. An external style sheet is a separate file where you can declare. The html element specifies relationships between the current document and an external resource.
CSS GEOG 863 Mashups DEV
Apply styles to a whole website by placing the css into an external stylesheet. An external style sheet is a separate file where you can declare. The html element specifies relationships between the current document and an external resource.
How to Write CSS Inline, Internal or External Style sheet, CSS import
Apply styles to a whole website by placing the css into an external stylesheet. An external style sheet is a separate file where you can declare. The html element specifies relationships between the current document and an external resource.
Style Sheets WebStorm Documentation
Apply styles to a whole website by placing the css into an external stylesheet. The html element specifies relationships between the current document and an external resource. An external style sheet is a separate file where you can declare.
Stylesheet Css Vorlagen Schön Using Css External Stylesheet In with
Apply styles to a whole website by placing the css into an external stylesheet. The html element specifies relationships between the current document and an external resource. An external style sheet is a separate file where you can declare.
3.2 introduction to css
An external style sheet is a separate file where you can declare. The html element specifies relationships between the current document and an external resource. Apply styles to a whole website by placing the css into an external stylesheet.
Apply Styles To A Whole Website By Placing The Css Into An External Stylesheet.
An external style sheet is a separate file where you can declare. The html element specifies relationships between the current document and an external resource.