How To Link Style Sheet - The benifets of using an external style sheets is that you can change the look/style of your website with only editing one file. Basically trying to create an inline nav menu for the top of the page. To make a style sheet preferred, set the rel attribute to stylesheet and name the style sheet with the title attribute. I'm having issues with it. /> to reference my css sheet but since i'm using a master page i don't have access to the head tag so how do i reference a specific css sheet on my aspx. For example, you can add a style for To specify an alternate style sheet, set the rel attribute to alternate stylesheet and name the style sheet. I am trying to add a stylesheet to a master page in an asp.net web form. Normally i would use <link. With internal style sheets you need to type the code for every page.
To make a style sheet preferred, set the rel attribute to stylesheet and name the style sheet with the title attribute. I am trying to add a stylesheet to a master page in an asp.net web form. To specify an alternate style sheet, set the rel attribute to alternate stylesheet and name the style sheet. Doing it this way has the additional benefit that the styles are isolated, and won't accidentally leak outside the razor page where they are used. For example, you can add a style for Normally i would use <link. With internal style sheets you need to type the code for every page. /> to reference my css sheet but since i'm using a master page i don't have access to the head tag so how do i reference a specific css sheet on my aspx. I'm having issues with it. The benifets of using an external style sheets is that you can change the look/style of your website with only editing one file.
Basically trying to create an inline nav menu for the top of the page. Question is pretty well stated in the title. For example, you can add a style for With internal style sheets you need to type the code for every page. Normally i would use <link. I am trying to add a stylesheet to a master page in an asp.net web form. /> to reference my css sheet but since i'm using a master page i don't have access to the head tag so how do i reference a specific css sheet on my aspx. I'm having issues with it. Doing it this way has the additional benefit that the styles are isolated, and won't accidentally leak outside the razor page where they are used. To make a style sheet preferred, set the rel attribute to stylesheet and name the style sheet with the title attribute.
How to Link a Style Sheet (CSS) File to Your HTML File A Defined
To make a style sheet preferred, set the rel attribute to stylesheet and name the style sheet with the title attribute. Doing it this way has the additional benefit that the styles are isolated, and won't accidentally leak outside the razor page where they are used. Basically trying to create an inline nav menu for the top of the page..
Style Sheets Css Code
With internal style sheets you need to type the code for every page. To specify an alternate style sheet, set the rel attribute to alternate stylesheet and name the style sheet. Normally i would use <link. Doing it this way has the additional benefit that the styles are isolated, and won't accidentally leak outside the razor page where they are.
2 HOW TO LINK A CSS STYLESHEET USING HTML 2023 Learn HTML and CSS
I'm having issues with it. To make a style sheet preferred, set the rel attribute to stylesheet and name the style sheet with the title attribute. I am trying to add a stylesheet to a master page in an asp.net web form. With internal style sheets you need to type the code for every page. Basically trying to create an.
CSS GEOG 863 Mashups DEV
With internal style sheets you need to type the code for every page. To make a style sheet preferred, set the rel attribute to stylesheet and name the style sheet with the title attribute. For example, you can add a style for I am trying to add a stylesheet to a master page in an asp.net web form. I'm having.
Link Rel Stylesheet Type Text Css Href Style Css Meaning Texto Exemplo
I am trying to add a stylesheet to a master page in an asp.net web form. To specify an alternate style sheet, set the rel attribute to alternate stylesheet and name the style sheet. Question is pretty well stated in the title. To make a style sheet preferred, set the rel attribute to stylesheet and name the style sheet with.
How to Link a Style Sheet (CSS) File to Your HTML File A Defined
Normally i would use <link. To specify an alternate style sheet, set the rel attribute to alternate stylesheet and name the style sheet. Basically trying to create an inline nav menu for the top of the page. To make a style sheet preferred, set the rel attribute to stylesheet and name the style sheet with the title attribute. With internal.
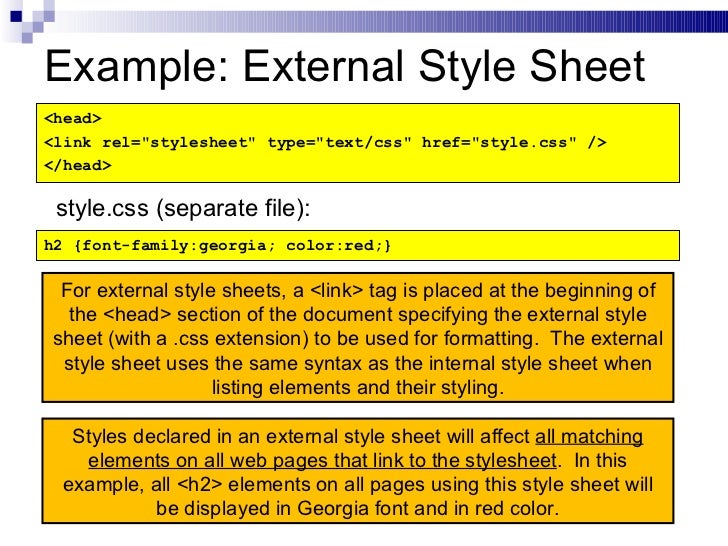
PPT CSS PowerPoint Presentation ID3114373
Doing it this way has the additional benefit that the styles are isolated, and won't accidentally leak outside the razor page where they are used. /> to reference my css sheet but since i'm using a master page i don't have access to the head tag so how do i reference a specific css sheet on my aspx. To specify.
How To Link HTML To CSS in Visual Studio Code YouTube
I'm having issues with it. Question is pretty well stated in the title. I am trying to add a stylesheet to a master page in an asp.net web form. To make a style sheet preferred, set the rel attribute to stylesheet and name the style sheet with the title attribute. Normally i would use <link.
using css external stylesheet in html with link tag YouTube
To make a style sheet preferred, set the rel attribute to stylesheet and name the style sheet with the title attribute. For example, you can add a style for Basically trying to create an inline nav menu for the top of the page. The benifets of using an external style sheets is that you can change the look/style of your.
3.2 introduction to css
For example, you can add a style for Question is pretty well stated in the title. Normally i would use <link. Basically trying to create an inline nav menu for the top of the page. The benifets of using an external style sheets is that you can change the look/style of your website with only editing one file.
I Am Trying To Add A Stylesheet To A Master Page In An Asp.net Web Form.
Basically trying to create an inline nav menu for the top of the page. The benifets of using an external style sheets is that you can change the look/style of your website with only editing one file. Doing it this way has the additional benefit that the styles are isolated, and won't accidentally leak outside the razor page where they are used. I'm having issues with it.
With Internal Style Sheets You Need To Type The Code For Every Page.
/> to reference my css sheet but since i'm using a master page i don't have access to the head tag so how do i reference a specific css sheet on my aspx. To specify an alternate style sheet, set the rel attribute to alternate stylesheet and name the style sheet. Question is pretty well stated in the title. To make a style sheet preferred, set the rel attribute to stylesheet and name the style sheet with the title attribute.
For Example, You Can Add A Style For
Normally i would use <link.