Css Short Form - Like you saw in the previous page, there are many properties to consider when dealing with borders. Works like most css shorthands. This css border shorthand tutorial covers the basics of using the border shorthand property. Sample code and images are provided. @include position(5) // all 4. Css shorthand makes it even easier for you to apply style to your markup, and makes your css code more concise. @include position(5,4) // vertical, horizontal.
Like you saw in the previous page, there are many properties to consider when dealing with borders. This css border shorthand tutorial covers the basics of using the border shorthand property. @include position(5) // all 4. Css shorthand makes it even easier for you to apply style to your markup, and makes your css code more concise. Sample code and images are provided. Works like most css shorthands. @include position(5,4) // vertical, horizontal.
Works like most css shorthands. Sample code and images are provided. This css border shorthand tutorial covers the basics of using the border shorthand property. @include position(5) // all 4. Like you saw in the previous page, there are many properties to consider when dealing with borders. @include position(5,4) // vertical, horizontal. Css shorthand makes it even easier for you to apply style to your markup, and makes your css code more concise.
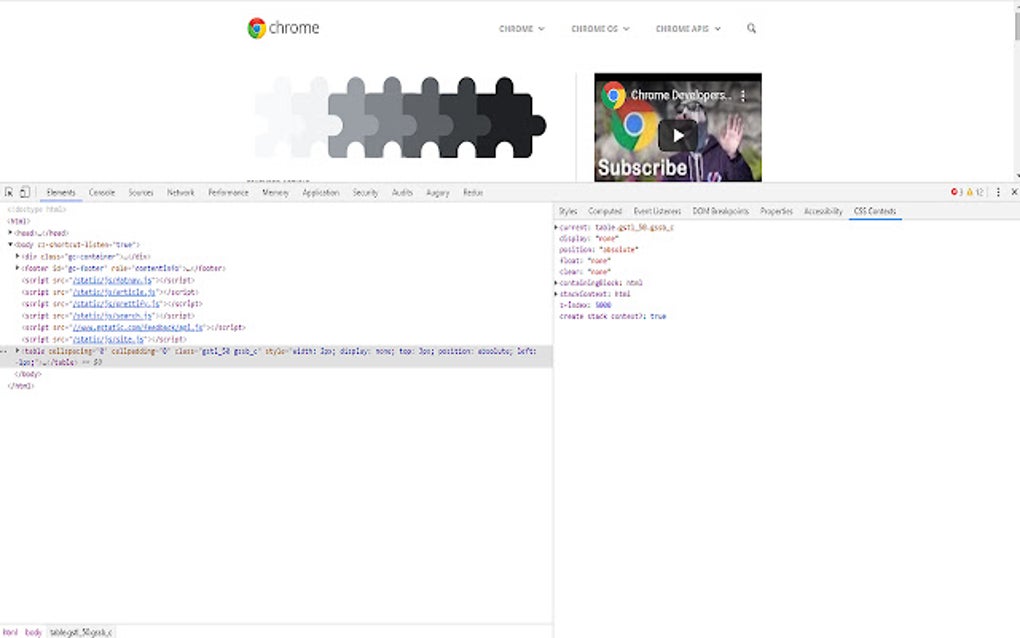
CSS Context for Google Chrome Extension Download
@include position(5,4) // vertical, horizontal. Css shorthand makes it even easier for you to apply style to your markup, and makes your css code more concise. Sample code and images are provided. This css border shorthand tutorial covers the basics of using the border shorthand property. Like you saw in the previous page, there are many properties to consider when.
html How to short button value ? CSS Stack Overflow
Like you saw in the previous page, there are many properties to consider when dealing with borders. @include position(5,4) // vertical, horizontal. Sample code and images are provided. This css border shorthand tutorial covers the basics of using the border shorthand property. Works like most css shorthands.
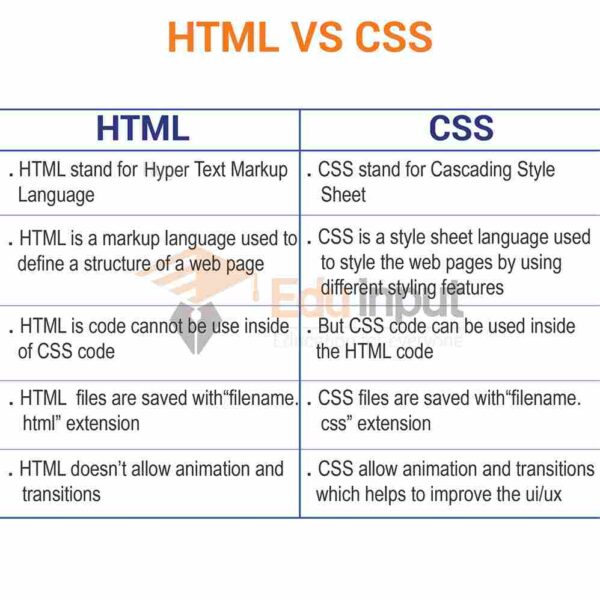
Difference between HTML and CSS
Works like most css shorthands. @include position(5,4) // vertical, horizontal. Sample code and images are provided. Like you saw in the previous page, there are many properties to consider when dealing with borders. Css shorthand makes it even easier for you to apply style to your markup, and makes your css code more concise.
ABCs of CSS That HTML Blog
@include position(5) // all 4. Css shorthand makes it even easier for you to apply style to your markup, and makes your css code more concise. Like you saw in the previous page, there are many properties to consider when dealing with borders. This css border shorthand tutorial covers the basics of using the border shorthand property. Sample code and.
Css Vector SVG Icon SVG Repo
@include position(5,4) // vertical, horizontal. Css shorthand makes it even easier for you to apply style to your markup, and makes your css code more concise. This css border shorthand tutorial covers the basics of using the border shorthand property. Sample code and images are provided. Like you saw in the previous page, there are many properties to consider when.
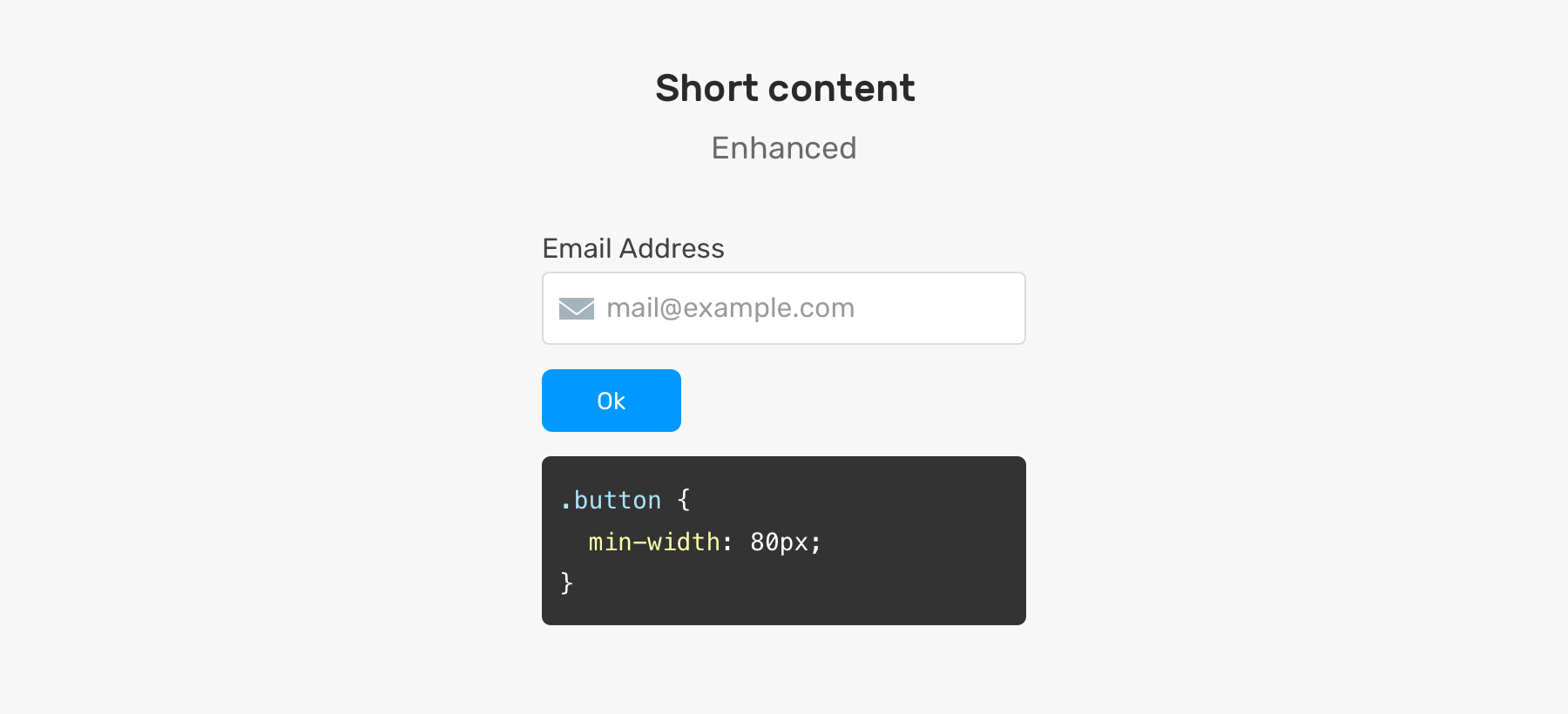
Handling Short And Long Content In CSS
@include position(5) // all 4. Css shorthand makes it even easier for you to apply style to your markup, and makes your css code more concise. This css border shorthand tutorial covers the basics of using the border shorthand property. Like you saw in the previous page, there are many properties to consider when dealing with borders. Works like most.
cssmodules/docs/pseudoclassselectors.md at master · cssmodules/css
Works like most css shorthands. Sample code and images are provided. @include position(5,4) // vertical, horizontal. This css border shorthand tutorial covers the basics of using the border shorthand property. @include position(5) // all 4.
𝐂𝐒𝐒_𝐏𝐀𝐊𝐈𝐒𝐓𝐀𝐍® 𝐂𝐒𝐒 𝐏𝐀𝐊𝐈𝐒𝐓𝐀𝐍 (css_pakistan) • Threads, Say more
@include position(5) // all 4. Works like most css shorthands. Sample code and images are provided. @include position(5,4) // vertical, horizontal. Like you saw in the previous page, there are many properties to consider when dealing with borders.
CSS Fonts
@include position(5,4) // vertical, horizontal. @include position(5) // all 4. Sample code and images are provided. Css shorthand makes it even easier for you to apply style to your markup, and makes your css code more concise. Like you saw in the previous page, there are many properties to consider when dealing with borders.
Like You Saw In The Previous Page, There Are Many Properties To Consider When Dealing With Borders.
Works like most css shorthands. Css shorthand makes it even easier for you to apply style to your markup, and makes your css code more concise. This css border shorthand tutorial covers the basics of using the border shorthand property. Sample code and images are provided.
@Include Position(5,4) // Vertical, Horizontal.
@include position(5) // all 4.