Css Selectors Cheat Sheet - Use our css selector tester to demonstrate the different selectors. They are part of the css ruleset and select the html elements based on. Css selectors help you find or select html elements on a specific web page that you wish to style. In the following code, a and h1 are selectors: , * + ~ [ ] etc, so i am often confused with how css selectors work. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. Here is an example of using selectors. Css selectors are used to find (or select) the html elements you want to style. In css, selectors are patterns used to select dom elements.
An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. In css, selectors are patterns used to select dom elements. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. They are part of the css ruleset and select the html elements based on. Use our css selector tester to demonstrate the different selectors. Here is an example of using selectors. Css selectors are used to find (or select) the html elements you want to style. , * + ~ [ ] etc, so i am often confused with how css selectors work. In the following code, a and h1 are selectors: Css selectors help you find or select html elements on a specific web page that you wish to style.
Use our css selector tester to demonstrate the different selectors. Here is an example of using selectors. Css selectors are used to find (or select) the html elements you want to style. In css, selectors are patterns used to select dom elements. Css selectors help you find or select html elements on a specific web page that you wish to style. , * + ~ [ ] etc, so i am often confused with how css selectors work. In the following code, a and h1 are selectors: An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. They are part of the css ruleset and select the html elements based on. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >.
Css Cheat Sheet Css3 Html Cheat Sheet Css Cheat Sheet Web Design Tips
Css selectors are used to find (or select) the html elements you want to style. In the following code, a and h1 are selectors: , * + ~ [ ] etc, so i am often confused with how css selectors work. Use our css selector tester to demonstrate the different selectors. An exhaustive css selectors cheat sheet with examples to.
The Complete Css Cheat Sheet In Pdf And Jpgs Css Cheat Sheet Cheat Vrogue
Here is an example of using selectors. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. Css selectors help you find or select html elements on a specific web page that you wish to style. They are part of the css ruleset and select the html elements.
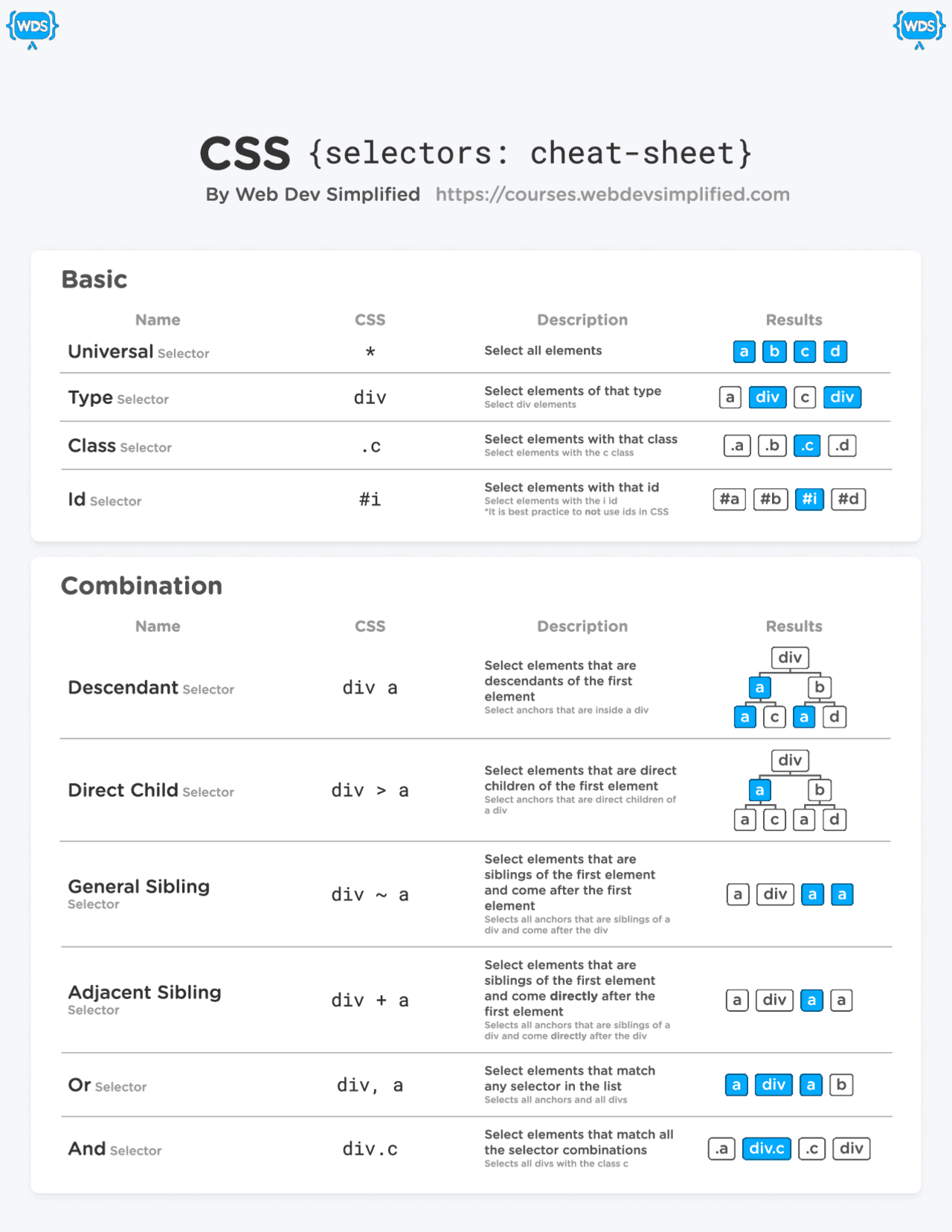
CSS {selectors cheatsheet} Lecture notes Web Programming and
In css, selectors are patterns used to select dom elements. Use our css selector tester to demonstrate the different selectors. Here is an example of using selectors. Css selectors help you find or select html elements on a specific web page that you wish to style. They are part of the css ruleset and select the html elements based on.
Css Selectors Cheat Sheet Download Printable PDF Templateroller
, * + ~ [ ] etc, so i am often confused with how css selectors work. They are part of the css ruleset and select the html elements based on. Here is an example of using selectors. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >..
Css Cheat Sheet Eroppa
They are part of the css ruleset and select the html elements based on. Css selectors are used to find (or select) the html elements you want to style. Here is an example of using selectors. Use our css selector tester to demonstrate the different selectors. An exhaustive css selectors cheat sheet with examples to help locate html elements for.
CSS SELECTORS CHEAT SHEETS DEV Community
Css selectors help you find or select html elements on a specific web page that you wish to style. , * + ~ [ ] etc, so i am often confused with how css selectors work. In the following code, a and h1 are selectors: An exhaustive css selectors cheat sheet with examples to help locate html elements for browser.
35 CSS Selectors to remember
In the following code, a and h1 are selectors: They are part of the css ruleset and select the html elements based on. Here is an example of using selectors. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. In css, selectors are patterns used to select.
CSS Selectors Cheat Sheet PDF
They are part of the css ruleset and select the html elements based on. Here is an example of using selectors. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. Use our css selector tester to demonstrate the different selectors. , * + ~ [ ] etc,.
Css3 Selectors Cheat Sheet
, * + ~ [ ] etc, so i am often confused with how css selectors work. In the following code, a and h1 are selectors: They are part of the css ruleset and select the html elements based on. Css selectors help you find or select html elements on a specific web page that you wish to style. Css.
Css Cheat Sheet Images
This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. Here is an example of using selectors. In the following code, a and h1 are selectors: They are part of the css ruleset and select the html elements based on. Css selectors are used to find (or select).
An Exhaustive Css Selectors Cheat Sheet With Examples To Help Locate Html Elements For Browser Automation Using Selenium.
Use our css selector tester to demonstrate the different selectors. Here is an example of using selectors. In css, selectors are patterns used to select dom elements. They are part of the css ruleset and select the html elements based on.
This Cheatsheet Is Desinged For A Quick Search On Css Selectors :) There Are So Many Css Selectors With Unfamiliar Symbols, >.
In the following code, a and h1 are selectors: Css selectors help you find or select html elements on a specific web page that you wish to style. , * + ~ [ ] etc, so i am often confused with how css selectors work. Css selectors are used to find (or select) the html elements you want to style.