Css Import Style Sheet - The css @import rule allows you to import a style sheet into another style sheet. The @import rule must be at the top of the document (but after. The main purpose of @import method is to use multiple style sheets on a page, but only one link in your < head >. In the case of an anonymous. The @import rule is used to import one style sheet into another style sheet. This rule also support media queries so that the user can. Learn how to use css module scripts to import css stylesheets using the same syntax as javascript modules. Using css cascade layers, we can import a stylesheet directly into an anonymous or named layer.
Learn how to use css module scripts to import css stylesheets using the same syntax as javascript modules. The @import rule is used to import one style sheet into another style sheet. The @import rule must be at the top of the document (but after. In the case of an anonymous. Using css cascade layers, we can import a stylesheet directly into an anonymous or named layer. The css @import rule allows you to import a style sheet into another style sheet. The main purpose of @import method is to use multiple style sheets on a page, but only one link in your < head >. This rule also support media queries so that the user can.
In the case of an anonymous. Using css cascade layers, we can import a stylesheet directly into an anonymous or named layer. The @import rule must be at the top of the document (but after. This rule also support media queries so that the user can. The css @import rule allows you to import a style sheet into another style sheet. The main purpose of @import method is to use multiple style sheets on a page, but only one link in your < head >. Learn how to use css module scripts to import css stylesheets using the same syntax as javascript modules. The @import rule is used to import one style sheet into another style sheet.
SOLUTION Introduction to css importing a style sheet Studypool
The css @import rule allows you to import a style sheet into another style sheet. The @import rule is used to import one style sheet into another style sheet. The main purpose of @import method is to use multiple style sheets on a page, but only one link in your < head >. In the case of an anonymous. The.
CSS Imported Style Sheet What is import rule? 5 YouTube
The @import rule must be at the top of the document (but after. The css @import rule allows you to import a style sheet into another style sheet. The @import rule is used to import one style sheet into another style sheet. In the case of an anonymous. Learn how to use css module scripts to import css stylesheets using.
SOLUTION Introduction to css importing a style sheet Studypool
Using css cascade layers, we can import a stylesheet directly into an anonymous or named layer. The @import rule must be at the top of the document (but after. This rule also support media queries so that the user can. In the case of an anonymous. Learn how to use css module scripts to import css stylesheets using the same.
Understanding The import Rule In Css
The @import rule must be at the top of the document (but after. Using css cascade layers, we can import a stylesheet directly into an anonymous or named layer. The main purpose of @import method is to use multiple style sheets on a page, but only one link in your < head >. The @import rule is used to import.
How to Write CSS Inline, Internal or External Style sheet, CSS import
In the case of an anonymous. Learn how to use css module scripts to import css stylesheets using the same syntax as javascript modules. The @import rule is used to import one style sheet into another style sheet. The css @import rule allows you to import a style sheet into another style sheet. The @import rule must be at the.
Stylesheet Css Vorlagen Schön Using Css External Stylesheet In with
The @import rule must be at the top of the document (but after. This rule also support media queries so that the user can. Learn how to use css module scripts to import css stylesheets using the same syntax as javascript modules. In the case of an anonymous. The css @import rule allows you to import a style sheet into.
Style Sheets PyCharm Documentation
The main purpose of @import method is to use multiple style sheets on a page, but only one link in your < head >. The css @import rule allows you to import a style sheet into another style sheet. This rule also support media queries so that the user can. The @import rule must be at the top of the.
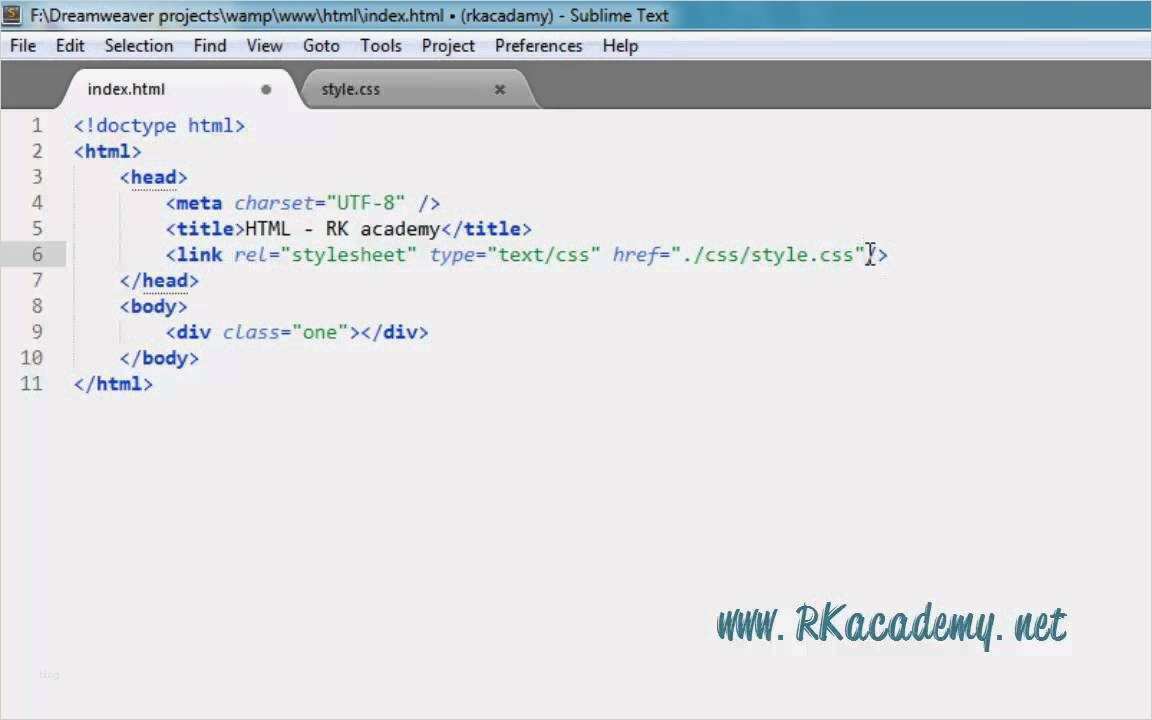
CSS import Rule Import Style Sheet Tutorial YouTube
The @import rule is used to import one style sheet into another style sheet. This rule also support media queries so that the user can. The @import rule must be at the top of the document (but after. Learn how to use css module scripts to import css stylesheets using the same syntax as javascript modules. Using css cascade layers,.
CSS import A Guide to Importing Stylesheets Makemychance
This rule also support media queries so that the user can. In the case of an anonymous. The @import rule is used to import one style sheet into another style sheet. Using css cascade layers, we can import a stylesheet directly into an anonymous or named layer. The main purpose of @import method is to use multiple style sheets on.
What Are The Types Of Style Sheets at Christopher Jackson blog
The main purpose of @import method is to use multiple style sheets on a page, but only one link in your < head >. The @import rule is used to import one style sheet into another style sheet. In the case of an anonymous. Using css cascade layers, we can import a stylesheet directly into an anonymous or named layer..
Learn How To Use Css Module Scripts To Import Css Stylesheets Using The Same Syntax As Javascript Modules.
The main purpose of @import method is to use multiple style sheets on a page, but only one link in your < head >. The css @import rule allows you to import a style sheet into another style sheet. The @import rule must be at the top of the document (but after. In the case of an anonymous.
Using Css Cascade Layers, We Can Import A Stylesheet Directly Into An Anonymous Or Named Layer.
This rule also support media queries so that the user can. The @import rule is used to import one style sheet into another style sheet.